Litho includes simple and easy options to customize the design of your site. Most of the theme options will be found here. While using customizer you will be able to preview the changes without publishing it.
Step 1: Go to admin panel > Appearance > Customize > General Theme Options.
Overview
- 404 Page
- Scroll to Top
- Search Page Settings
- GDPR Settings
- Image Meta Data
- Custom Sidebars
- Promo Popup
- Side Icon
- Portfolio URL Slug
- Elementor Settings
- Other Settings
- Disable Styles and Scripts
404 Page

| Background image | You can set the image for background by click on “select image” |
| Main title | You can add main title |
| Title | You can choose title for main title |
| Subtitle | You can add subtitle |
| BACK TO HOMEPAGE | You can “On” or “Off” back to homepage |
| Button text | You can add text for back to homepage button |
| Button URL | You can add URL for homepage button |
| Main title color | This option will change the color of the Main title. Click on “Select Color” button under this and select color from color picker |
| Title color | This option will change the color of the Title. Click on “Select Color” button under this and select color from color picker |
| Subtitle color | This option will change the color of the Subtitle. Click on “Select Color” button under this and select color from color picker |
| Button color | This option will change the color of the Button. Click on “Select Color” button under this and select color from color picker |
| Button hover color | This option will change the color of the Button hover. Click on “Select Color” button under this and select color from color picker |
| Button background color | This option will change the color of the background button. Click on “Select Color” button under this and select color from color picker |
| Add top space of header height | Select “Yes” or “No” to add top space of header height |
Scroll to Top

| Scroll to top | You can display/hide Scroll to top by selecting “On/Off” button respectively |
| Scroll on tablet | You can display/hide Scroll on tablet by selecting “On/Off” button respectively |
Search Page Settings
Here you can find setting for the placeholder text of the search box. You can change the placeholder text of search text box by entering new text in text box under placeholder text. Click on the “Publish” button to save the changes.

You can set search page settings for pages, posts, products, and portfolio.
GDPR Settings

| GDPR | You can display/hide GDPR by selecting “On/Off” button respectively. |
| GDPR style | You can select style for GDPR |
| GDPR content | You can add content for GDPR |
| Button text | You can add text for Button |
| Overlay – General | You can display/hide Overlay by selecting “On/Off” button respectively |
| Box background color – General | You can select color for Box background |
| Overlay color – General | You can select color for Overlay |
| Font size – Content typography & color | You can define font size like 12px |
| Line height – Content typography & color | You can define line height like 12px |
| Letter spacing – Content typography & color | You can define letter spacing like 12px |
| Front weight – Content typography & color | You can select front weight for content typography & color |
| Color – Content typography & color | You can select color for content typography & color |
| Hover color – Content typography & color | You can select hover color for content typography & color |
| Front size – button typography & color | You can define font size like 12px |
| Line height – button typography & color | You can define line height like 12px |
| Letter spacing – button typography & color | You can define letter spacing like 12px |
| Front weight – button typography & color | You can select front weight for button typography & color |
| Text case – button typography & color | You can select text case type for button typography & color |
| Background color – button typography & color | You can select background color for button typography & color |
| Background hover color – button typography & color | You can select background hover color for button typography & color |
| Color – button typography & color | You can select color for button typography & color |
| Hover color – button typography & color | You can select hover color for button typography & color |
| Border color – button typography & color | You can select border color for button typography & color |
| Border hover color – button typography & color | You can select border hover color for button typography & color |
Image Meta Deta

| Alt | You can display/hide Image Alt by selecting “On/Off” button respectively |
| Title | You can display/hide Image title by selecting “On/Off” button respectively |
| Title in lightbox popup | You can display/hide Image title in lightbox popup by selecting “On/Off” button respectively |
| Caption in lightbox popup | You can display/hide Image caption in lightbox popup by selecting “On/Off” button respectively |
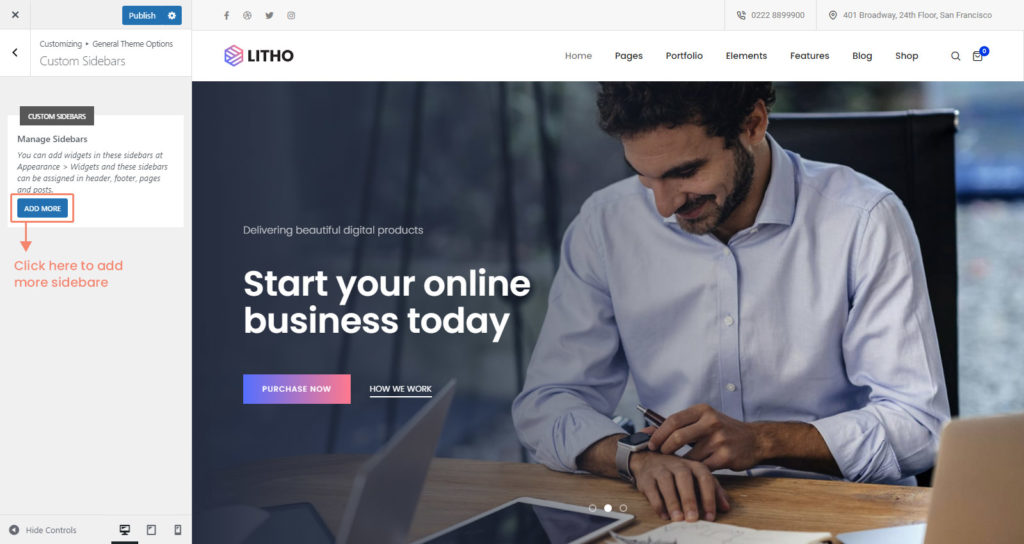
Custom Sidebars

| Manage sidebars | You can add widgets in these sidebars at appearance > Widgets and these sidebars can be assigned in header, footer, pages and posts |
Side Icon

| Side icon | You can display/hide the side icon by selecting the “On/Off” button respectively |
| Side icon only homepage | Select “Yes/No” to see side icon only on the homepage |
| Side icon section | You can select the side icon section from the drop-down |
| Demos button next | Add demo content in the blank space |
| Side icon template | Choose the demo for the side icon template |
| Buy now button | Click “yes” to show the buy now button |
| Buy now button text | Add content for the buy now button text |
| Buy now button link | Add buy now button link in the blank space |
| Demos button background color(Typography) | Choose the color for the demos button background |
| Demos button text color | Choose the color for the demos button text |
| Buy now button background-color | Choose the color for the buy now button background |
| Buy now button text color | Choose the color for the buy now button text |
Promo Popup

| Promo popup | You can display/hide Promo popup by selecting “On/Off” button respectively |
| Promo popup only home page | Select “Yes/No” to see promo popup only on homepage |
| Promo popup section | You can select promo popup section from drop down |
Portfolio URL Slug

Litho provides a custom post type for Portfolio and by default it will add the portfolio keyword in URL slug of portfolio category, tag and detail pages.
But in case if you want to use any other word instead of portfolio in URL slug then you can do it here. You can find 3 different text boxes as follows.
After updating the slug in this setting please go to WP Admin > Settings > Permalinks and click the “Save Changes” button to have this new URL slug change affected in your overall site.
- Portfolio URL Slug
- Categories URL Slug
- Tags URL Slug
Portfolio URL Slug
You can rewrite the portfolio slug by adding text in the provided text box under Portfolio URL Slug. It will replace “/portfolio/” in the URL with “/<your_text>/”.
Categories URL Slug
You can rewrite the portfolio category slug by adding text in the provided text box under Portfolio URL Slug. It will replace “/portfolio-category/” in the URL with “/<your_text>/”.
Tags URL Slug
You can rewrite the portfolio tag slug by adding text in the provided text box under Portfolio URL Slug. It will replace “/portfolio-tags/” in the URL with “/<your_text>/”.

Elementor Settings

| Mini cart | You can display/hide mini cart by selecting “On/Off” button respectively |
| Mobile Animation | Enable this option to see animation in mobile version. |
Other Settings

| Page smooth scroll | The website will scroll smoothly when you click on the “On” button |
| SVG support | Allow to support MIME Type like ( e.g., svg, ttf, woff, woff2, csv ) when you click on the “On” button |
Disable Styles and Scripts

| Disable styles | If you don’t want to load the external library on the frontend then click on the particular style or select all using checkbox. |
| Disable Scripts | If you don’t want to load the external library on the frontend then click on the particular script or select all using checkbox. |
