Litho provides an option to set the font typography and colors throughout the site. You will find below mentioned sections here.
For each category, navigate to the Admin panel > Appearance > Customize > typography & color.
Overview
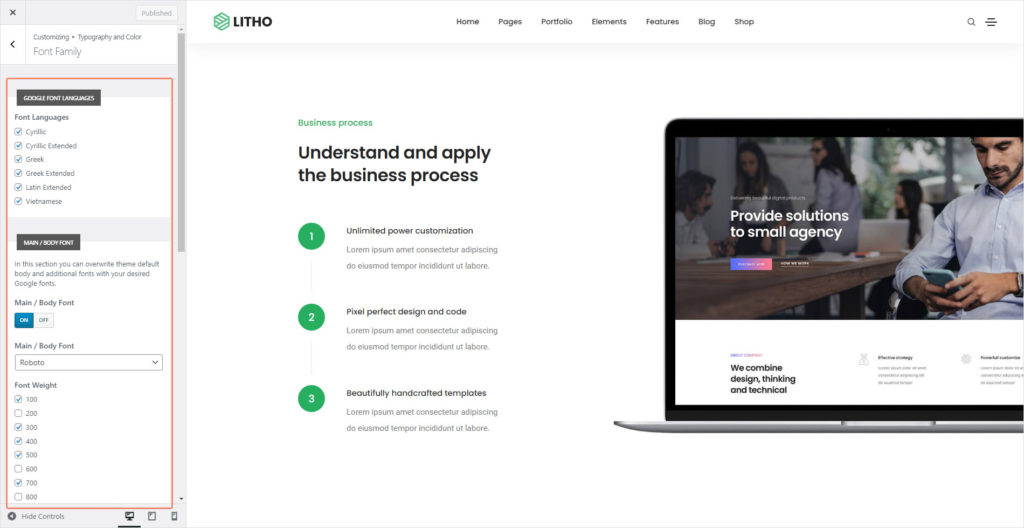
Font Family
You can overwrite theme default body fonts with your desired Google fonts, Adobe fonts or Custom fonts from this setting. Sections under this panel are as follows:

Google Font Languages
You can get the settings to select font languages under this section.
Main / Body Font
You will get a drop down menu of google fonts under this setting to set the default font of your theme.
Additional Font
You can get the settings to select alternate body font, font weight and font languages under this section. Please refer to the above section “Main/Body Font” for more assistance.
Google Font Display
Loading tuning technique plays the most vital role to decide the behaviour for a web font. It lets developers decide their web fonts rendering time that is dependent on loading time. So, if you want to know more about it, click here.
Adobe Font
| Enable adobe font | You can enable/disable adobe font |
| Adobe font typekit ID | Enter your adobe typekit ID here |
Custom Font
How To Upload A Custom Font
Now, you can upload unlimited custom fonts to your site using Litho theme. You can also assign custom fonts to any area of the site that contains the font-family option.
For that, you first need to download the custom fonts that you would like to use. however, you need to take care with all 4 web font files; .woff2, .woff, .ttf, and .eot. As each of them is required.
Important Notice: Whenever you will get an error when you upload your fonts, for example, ‘the file type is not permitted for security reasons’ then add below lines to your wp-config.php file:
define( 'ALLOW_UNFILTERED_UPLOADS', true );Font Size

| Body font size | You will be able to set the default font size for the site from entering value into the provided text box followed by px |
| Body font line height | You will be able to set the default line height of the body font for site from entering value into the provided text box followed by px |
| Body font character spacing | You will be able to set the default spacing between character of body font for site from entering value into the provided text box followed by px |
| Content font size | You will be able to set the default font size for content of page,post or product from entering value into the provided text box followed by px |
| Content font line height | You will be able to set the default line height of body content font for page, post or product from entering value into the provided text box followed by px |
| Content font character spacing | You will be able to set the default spacing between character of body content font for site from entering value into the provided text box followed by px |
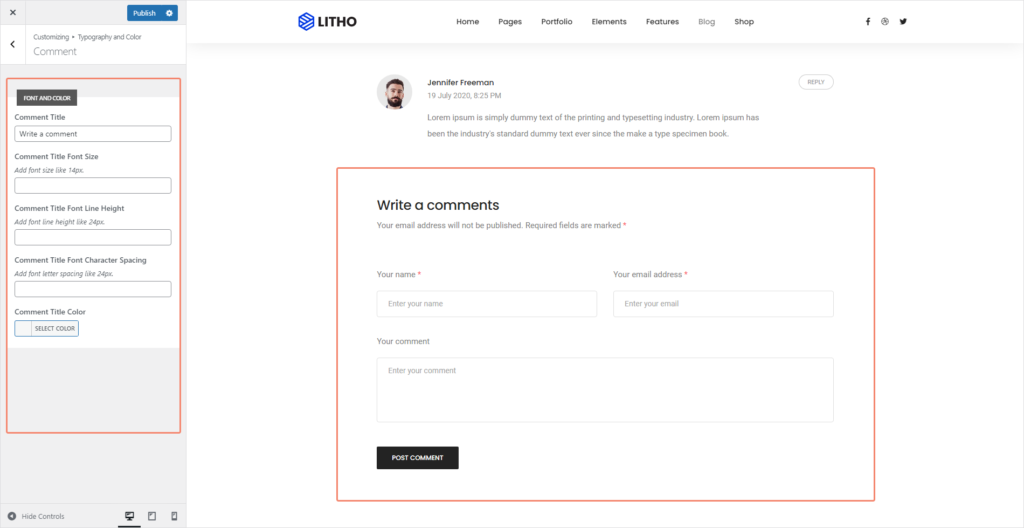
Comment

| Comment title | You will be able to set the font size of the comment section title from entering value into the provided text box followed by px |
| Comment title font size | You will be able to set the line height of the comment section title from entering value into the provided text box followed by px |
| Comment title font line height | You will be able to set the spacing between line height of comment title from entering value into the provided text box followed by px |
| Comment title font character spacing | You will be able to set the spacing between the character of the comment title from entering value into the provided text box followed by px |
| Comment title color | You can set the color for the comment title from here. Click on the “Select Color” button under this and select color from color picker |
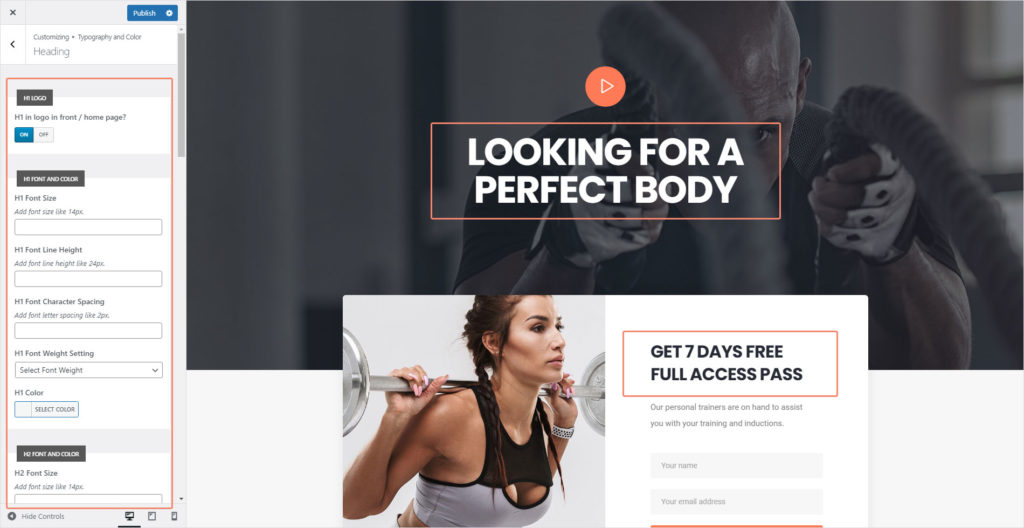
Heading

You can get settings regarding heading tags over here. You will be able to customize all heading tags. Sections under this are as follows:
- H1 Logo
- H1 Font and Color
- H2 Font and Color
- H3 Font and Color
- H4 Font and Color
- H5 Font and Color
- H6 Font and Color
| H1 in logo in front / home page? | Here you can add/remove the H1 tag for the logo in the front/home page |
| H1 font size | You will be able to set the font size of the default H1 tag from entering value into the provided text box followed by px |
| H1 font line height | You will be able to set the line height of the default H1 tag from entering value into the provided text box followed by px |
| H1 font character spacing | You will be able to set the default spacing between characters of H1 tag from entering value into the provided text box followed by px |
| H1 font weight setting | You can select H1 font weight settings using dropdown menu |
| H1 color | You can customize the H1 tag on your site from this section |
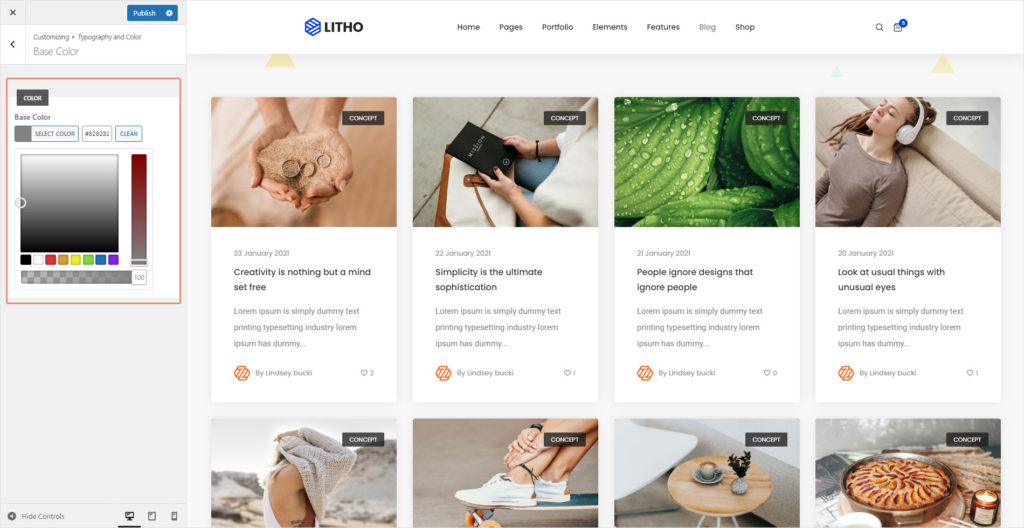
Base Color

| Base color | You can set the default base color from this setting and that will overwrite the theme’s default orange color with your selected color in almost all places if that is not changed/set up as a different color within any specific shortcode or customize settings. Click on the “Select Color” button under this and select color from color picker |
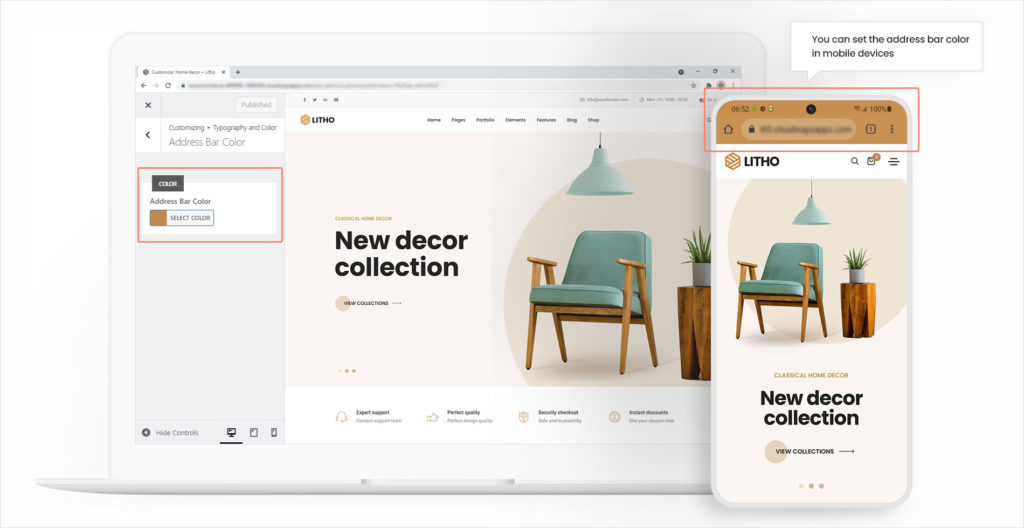
Address Bar Color

| Address bar color | You can set the address bar color in mobile devices. Click on the “Select Color” button under this and select color from color picker |
