Sections can be manipulated and styled either via the options in the Elementor Panel on the left or by right-clicking the Section handle and choosing from the context menu that pops up.

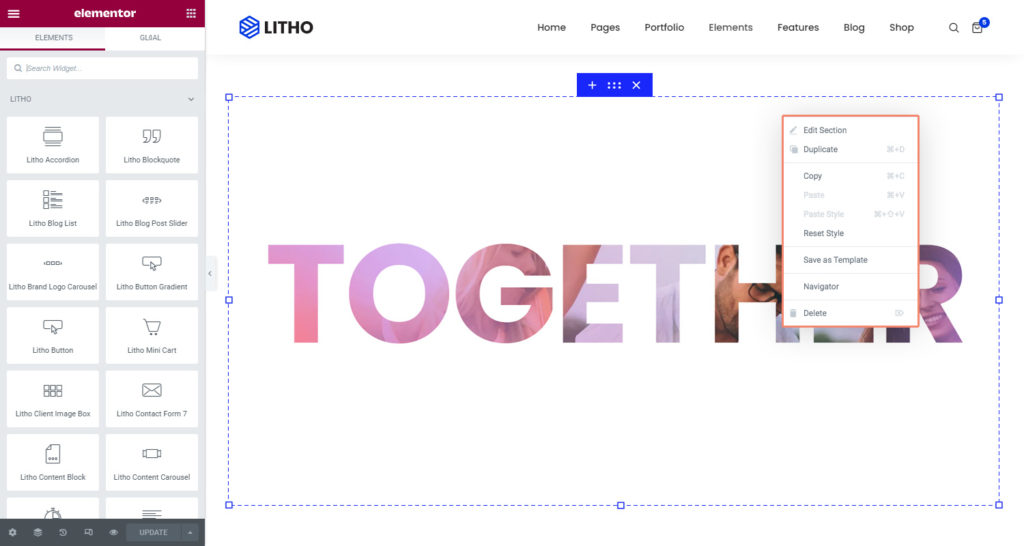
Right-Click Options
If you wish to duplicate a section, right-click a section handle and choose Duplicate from the context menu. You can also copy and paste a section elsewhere using Copy and Paste options here, or you can copy and paste only the style (without the content) from one section to another. Click Save as Template to save the section as a template that can be inserted anywhere later. Clicking Navigator here will open the Navigator already set to that particular section. And of course, clicking Delete here will delete the section.

If you click the Edit Section, the column’s options will be displayed in the Elementor Panel to the left with all of the following options available to you.
To know more about the Section’s layout, style, and advanced settings, click here.
And for Litho settings, see the below table.
Layout
Litho Settings
| Top space | If you want to set the top space then click on “yes”Note: Changes will be reflected in the preview only after the page reloads |
| Parallax | Check “yes” to set parallax effect |
| Parallax ratio | Set the parallax ratio |
| Position | Set the section position as relative, default, absolute, inherit, initial |
Note: If you enable top space feature on the first section then it will move down as per header height.
Scroll to Down
| Scroll to down | Enable scroll to down “Yes” to set the section effect |
| Select type | Choose the section type from style 1, 2, or 3 |
| Target Id | Set the target ID for the section |
| Custom image | Enable “yes” to add a custom image to the section |
| Choose icon | Choose or upload an icon image from the library |
| Icon size | Set the icon size for the section |
| Icon width | Set the width for the icon in the section |
| Icon color | Set the color for the icon |
| Background color | Set the background color for the icon |
| Border type | Choose the border type from double, solid, dotted, dashed, and groove |
| Border radius | Set the border radius for the icon |
| Padding | Set the padding for the icon box |
| Margin | Set the margin for the icon box |
| Box shadow | Set the shadow for the icon box |
Advanced
Litho Advanced
| Hover animation | Set the hover animation from the available effects |
Litho Equal Height
| Enable | Click to yes to set equal heights for all columns |
| Disable on Tablet | Click to yes for tablet |
| Disable on Mobile | Click to yes for mobile |
