Content
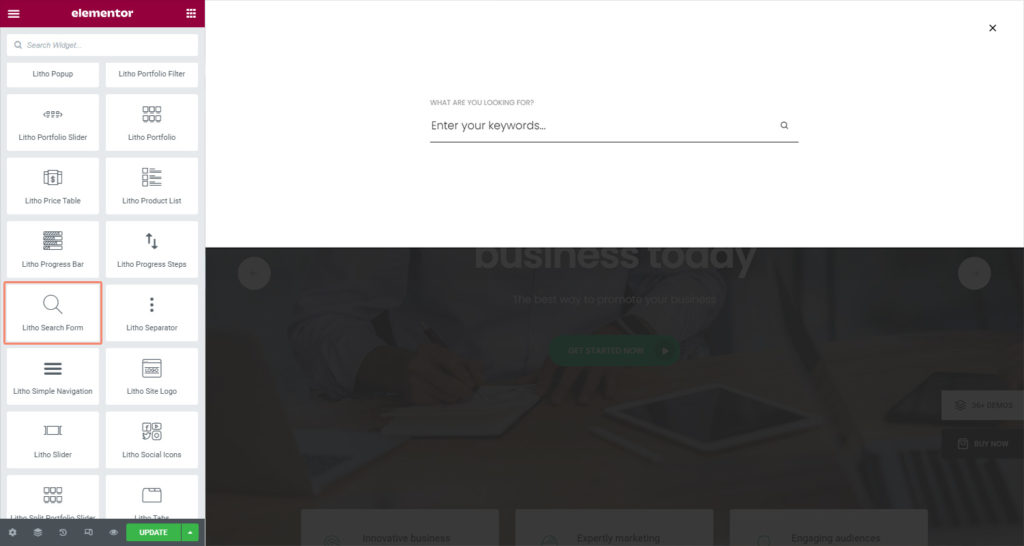
Search form
| Select style | Select styles for the search form |
| Label | Add the label content for the search form |
| Placeholder | Enter your keywords for the placeholder |
Icon or Image
| Custom image | If you want to add a custom image or not, choose as per your requirement |
| Icon | Choose and upload an icon for the icon or image |
| View | View icon as stacked or default |
| Size | Set the size of the icon or image |
| Padding | Set the padding for the icon or image |
| Primary color | Set the primary color for the icon or image |
Submit Button
| Custom image | Set the size of the icon or image |
| Icon | Set the color type for the icon or image |
| Size | Set the background type for the icon or image |
| Padding | Set the border radius for the icon or image |
| Primary color | Set the padding for the icon or image |
Label
| Alignment | Set the alignment for the label |
| Typography | Set the typography for the label |
| Color | Set the color for the label |
Input
| Width | Set the width for the content |
| Typography | Set the typography for the content |
| Text color | Choose the text color for the content |
| Placeholder color | Set the placeholder color |
| Background color | Set the background color |
| Padding | Set the padding for the input content |
| Border type | Set the border type for the content box |
| Border radius | Set the border radius for the content |
| Box shadow | Set the box shadow for the content box |
Close Button
| Typography | Set the typography for the close button |
| Color | Set the color for the close button |
| Background type | Set the background type for the close button |
Overlay
| Background type | Set the background type for overlay |
Advanced
Click here to set the advanced options that are applied to this widget.