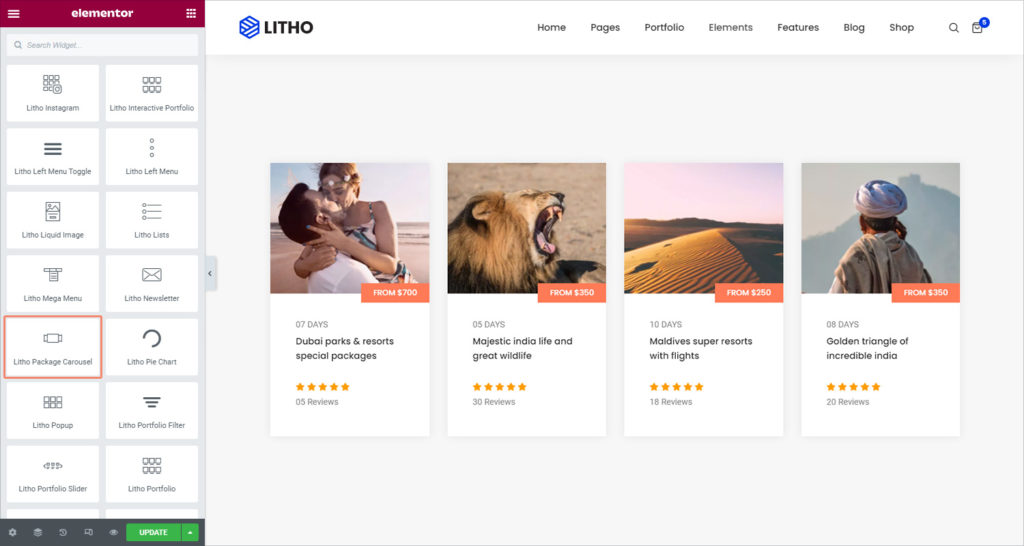
The Litho Package Carousel Widget allows you to add interesting and dynamic galleries content to your pages.
Content
Slides
| Carousel items | Click on + sign to add carousel items |
| HTML tag | Set the HTML tag of the title as H1…H6, div, span, or paragraph |
Slider Configuration
| Image size | Choose the size of the image, from thumbnail to full |
| Slide to show | Select the number of slides to show at one time, from 1 to 10, available for desktop, tablet, and mobile devices |
| Item spacing | Set the item spacing for the image |
| Image stretch | Select Yes or No to stretch image |
| Navigation | Choose to display navigation Arrows, Dots, Both or None |
| Dynamic bullets | Click “yes” to show dynamic bullets |
| Pause on hover | Select whether or not to pause autoplay when a user hovers over the carousel. Yes or No |
| Autoplay | Choose Yes or No to rotate slides automatically |
| Autoplay speed | Set the time it takes for the next slide to start rotating. This time is in milliseconds, so 1000 ms is equal to 1 second |
| Infinite loop | Show the carousel in a continuous loop, infinitely. Yes or No |
| Animation speed | Set the speed of slide animation, in milliseconds |
| RTL | Choose to have the slides rotate from left or right |
| Cursor | Set the cursor visuals as black, white, or default |
Style
General
| Background type | Set the background type as a classic or gradient |
| Box shadow | Set the shadow for the box |
| Alignment | Align the text on left, center, and right side |
| Border type | Set the type of border, choosing from None, Solid, Double, Dotted, Dashed, or Groove |
| Border radius | Set the border-radius, to control corner roundness |
| Padding | Set the amount of padding |
| Margin | Set the margin settings |
Image & Caption
| Image size | Set the image size |
| Bottom spacing | Adjust the bottom space of the image |
| Border type | Set the border type from the available |
| Border radius | Set the border radius for the image |
| Color | Set the color for the caption |
| Typography | Set the typography for the caption |
| Background type | Set the background type for the caption |
| Padding | Set the padding for the image & caption |
Title
| Typography | Set the typography for the title |
| Spacing | Set the spacing for the title |
| Color type | Set the color for the title |
Subtitle
| Typography | Set the typography for the subtitle |
| Spacing | Set the spacing for the subtitle |
| Color | Set the color for the subtitle |
Content
| Text color | Set the text color for the content |
| Typography | Set the typography for the content |
| Width | Set the width for the content |
| Spacing | Set the spacing for the content |
Icon
| Color type | Set the icon color |
| Size | Set the icon size |
| Line height | Set the line height for the icon |
| Color (Caption) | Set the color for the icon caption |
| Typography (Caption) | Set the typography for icon caption |
Navigation (Dots)
| Position | Place pagination outside or inside of slides |
| Spacing | Set the spacing between the image and the content |
| Size | Set the size of dots using the scrolling feature |
| Color | Set the color for dots |
| Border type | Set the border type from the solid, none, double, dotted, dashed, and groove |
Advanced
Click here to set the advanced options that are applied to this widget.